Seguimos con la publicación de artículos sobre nuestro gran amigo Arduino, y esta vez toca hacer algo mas visual. Usaremos la Shield LCD con teclado. Esta shield es muy sencilla de usar, y la IDE de Arduino incorpora su librería con algunos ejemplos. Esta pantalla LCD nos será muy útil para mostrar información, y veremos que su uso es igual de sencillo que usar el puerto serie de nuestro Arduino.
Índice de Contenido
- Materiales necesarios
- Primeros pasos con Arduino LCD Shield
- Hola mundo! con Arduino LCD Shield
- Posicionar el cursor
- Mostrar la posición del cursor
- Mostrar la posición del cursor segunda opción
- Reiniciar la posición del cursor
- Borrar contenido
- Encender el display
- Desplazamiento de caracteres
- Retroiluminación
- Creación de caracteres personalizados para Arduino LCD Shield
Materiales necesarios
- 1 Arduino. (Comprar Arduino UNO)
- 1 Arduino LCD Shield. (Te dejo aquí un link para comprar Arduino LCD Shield muy barato).
Primeros pasos con Arduino LCD Shield

Vamos a emplear este modelo de Shield LCD con teclado, 2×16 (2 filas por 16 caracteres cada fila. 5×8 pixeles cada carácter).
Aunque este modelo posee un teclado, en este artículo solo nos centraremos en el uso básico de la pantalla LCD.

Conectaremos la shield a nuestro Arduino. Nosotros usaremos Arduino Mega, pero para Arduino Uno funciona de la misma forma.

Debemos asegurarnos de que los pines de la shield corresponden con los pines de Arduino.
Hola mundo! con Arduino LCD Shield
#include <LiquidCrystal.h> // Incluimos la librería
// Iniciamos la librería con los pines necesarios.
LiquidCrystal lcd(8, 9, 4, 5, 6, 7); // LiquidCrystal(rs, enable, d4, d5, d6, d7).
void setup() {
lcd.begin(16, 2); // Configuramos el número de columnas y de filas del LCD.
lcd.print("Hola mundo!"); // Imprimimos el mensaje.
}
void loop() {
}
Empezaremos por la configuración y función básica de la librería LiquidCrystal que usa esta arduino lcd shield.

Es algo muy sencillo, donde los comentarios del propio código describen su funcionamiento. El único cuidado a tener, es a la hora de inicial la librería LiquidCrystal, en algunas shields los pines no son los que se usan en este código. Debemos comprobar que pin de Arduino corresponde a cada pin de la shield LiquidCrystal(rs, enable, d4, d5, d6, d7).
Posicionar el cursor
lcd.setCursor(col, row) establece la posición del cursor donde aparecerán los siguientes caracteres escritos en el LCD.
#include <LiquidCrystal.h> // Incluimos la librería
// Iniciamos la librería con los pines necesarios.
LiquidCrystal lcd(8, 9, 4, 5, 6, 7); // LiquidCrystal(rs, enable, d4, d5, d6, d7).
void setup() {
lcd.begin(16, 2); // Configuramos el número de columnas y de filas del LCD.
lcd.setCursor(0, 1); // Posicionamos el cursor en la columna 0 (físicamente la primera), y fila 1 (fisicamente la segunda)
lcd.print("Hola mundo!"); // Imprimimos el mensaje.
}
void loop() {
}

Mostrar la posición del cursor
lcd.cursor() muestra la posición actual del cursor con un subrayado en la pantalla.
#include <LiquidCrystal.h> // Incluimos la librería
// Iniciamos la librería con los pines necesarios.
LiquidCrystal lcd(8, 9, 4, 5, 6, 7); // LiquidCrystal(rs, enable, d4, d5, d6, d7).
void setup() {
lcd.begin(16, 2); // Configuramos el número de columnas y de filas del LCD.
lcd.print("Hola mundo!"); // Imprimimos el mensaje.
lcd.cursor(); // Muestra el cursor.
}
void loop() {
}

Mostrar la posición del cursor segunda opción
lcd.blink() muestra el cursor mediante una cuadro de forma parpadeante. Para ocultar la posición del cursor se debe usar la función lcd.noBlink().
#include <LiquidCrystal.h> // Incluimos la librería
// Iniciamos la librería con los pines necesarios.
LiquidCrystal lcd(8, 9, 4, 5, 6, 7); // LiquidCrystal(rs, enable, d4, d5, d6, d7).
void setup() {
lcd.begin(16, 2); // Configuramos el número de columnas y de filas del LCD.
lcd.print("Hola mundo!"); // Imprimimos el mensaje.
lcd.blink(); // Muestra el cursor parpadeando.
}
void loop() {
}

Reiniciar la posición del cursor
lcd.home() posiciona el cursor en la esquina superior izquierda del LCD.
#include <LiquidCrystal.h> // Incluimos la librería
// Iniciamos la librería con los pines necesarios.
LiquidCrystal lcd(8, 9, 4, 5, 6, 7); // LiquidCrystal(rs, enable, d4, d5, d6, d7).
void setup() {
lcd.begin(16, 2); // Configuramos el número de columnas y de filas del LCD.
lcd.print("Hola mundo!"); // Imprimimos el mensaje.
lcd.cursor(); // Muestra el cursor.
delay(2000); // Esperamos dos segundos.
lcd.home(); // Situamos el cursor en la posición de inicio.
lcd.cursor(); // Muestra el cursor.
}
void loop() {
}

Borrar contenido
lcd.clear() borra la pantalla del display LCD y posiciona el cursor en la esquina superior izquierda. El contenido borrado no podrá mostrarse otra vez con ninguna función.
#include <LiquidCrystal.h> // Incluimos la librería
// Iniciamos la librería con los pines necesarios.
LiquidCrystal lcd(8, 9, 4, 5, 6, 7); // LiquidCrystal(rs, enable, d4, d5, d6, d7).
void setup() {
lcd.begin(16, 2); // Configuramos el número de columnas y de filas del LCD.
lcd.print("Hola mundo!"); // Imprimimos el mensaje.
delay(2000); // Esperamos dos segundos.
lcd.clear(); // Borramos todo el contenido del LCD.
}
void loop() {
}

Encender el display
lcd.display() enciende el display LCD después de que haya sido apagado con lcd.noDisplay(). Esta función restaura el contenido del LCD (y el cursor) que estaba anteriormente en el display.
#include <LiquidCrystal.h> // Incluimos la librería
// Iniciamos la librería con los pines necesarios.
LiquidCrystal lcd(8, 9, 4, 5, 6, 7); // LiquidCrystal(rs, enable, d4, d5, d6, d7).
void setup() {
lcd.begin(16, 2); // Configuramos el número de columnas y de filas del LCD.
lcd.noDisplay(); // No mostraremos ningún carácter en el LCD.
lcd.print("Hola mundo!"); // Imprimimos el mensaje.
delay(2000); // Esperamos dos segundos.
lcd.display(); // Mostramos los caracteres del LCD.
}
void loop() {
}

En este programa se puede apreciar que hemos hecho una escritura y no se muestra hasta que no encendemos el display.
Desplazamiento de caracteres
lcd.scrollDisplayLeft() y lcd.scrollDisplayRight() desplaza el contenido del display LCD (texto y cursor) una posición a la izquierda o hacia la derecha.
En este ejemplo aumentaremos el nivel de complejidad para mostrar en el display un texto que rebota de lado a lado de la pantalla, útil para dar animación a los mensajes.
#include <LiquidCrystal.h> // Incluimos la librería
// Iniciamos la librería con los pines necesarios.
LiquidCrystal lcd(8, 9, 4, 5, 6, 7); // LiquidCrystal(rs, enable, d4, d5, d6, d7).
String txtMsg = "Hola mundo!"; // String para almacenar el mensaje.
int StringLength = txtMsg.length(); // Tamaño del mensaje.
void setup() {
lcd.begin(16, 2); // Configuramos el número de columnas y de filas del LCD.
lcd.print(txtMsg); // Imprimimos el mensaje.
delay(500);
}
void loop() {
for (int i=0; i<(16-StringLength); i++){ // Repetimos tantas veces como espacios libres:
lcd.scrollDisplayRight(); // Desplazamos el testo un espacio hacia la derecha.
delay(500); // Esperamos medio segundo.
}
for (int i=0; i<(16-StringLength); i++){ // Repetimos tantas veces como espacios libres:
lcd.scrollDisplayLeft(); // Desplazamos el testo un espacio hacia la izquierda.
delay(500); // Esperamos medio segundo.
}
}

Retroiluminación
Esta shield LCD posee una retroiluminación de color blanco. Mediante el Pin 10 PWM de nuestro Arduino podremos controlar la intensidad de esta iluminación. Los valores propios de esta salida van desde 0 (iluminación apagada) hasta 255 (iluminación máxima). La utilización de este control de retroiluminación es muy sencillo como veremos en el siguiente ejemplo:
#include <LiquidCrystal.h> // Incluimos la librería
// Iniciamos la librería con los pines necesarios.
LiquidCrystal lcd(8, 9, 4, 5, 6, 7); // LiquidCrystal(rs, enable, d4, d5, d6, d7).
int analogPin = 10; // Pin de salida para la retroiluminación
void setup() {
lcd.begin(16, 2); // Configuramos el número de columnas y de filas del LCD.
lcd.print("Hola mundo!"); // Imprimimos el mensaje.
pinMode(analogPin, OUTPUT); // Establecemos el pin analogPin como salida.
analogWrite(analogPin, 5); // Esablecemos en nivel de la retroiluminación (0-255)
}
void loop() {
}

Creación de caracteres personalizados para Arduino LCD Shield
lcd.createChar(num, data) crea un carácter de 5×8 pixeles. Solo se permiten 9 caracteres personalizados y etiquetados de 1 a 9 (num).
La apariencia de cada carácter personalizado se especifica mediante una serie de ocho bytes, uno para cada fila. Los cinco bits menos significativos de cada byte determinan los píxeles en esa fila (data).
Para mostrar el carácter personalizado se usa la función lcd.write().
#include <LiquidCrystal.h> // Incluimos la librería
// Iniciamos la librería con los pines necesarios.
LiquidCrystal lcd(8, 9, 4, 5, 6, 7); // LiquidCrystal(rs, enable, d4, d5, d6, d7).
byte heart[8] = { // Corazón.
0b00000,
0b01010,
0b11111,
0b11111,
0b11111,
0b01110,
0b00100,
0b00000
};
void setup() {
lcd.createChar(1, heart); // Creamos el carácter corazón.
lcd.begin(16, 2); // Configuramos el número de columnas y de filas del LCD.
lcd.setCursor(6,0);
lcd.print("I ");
lcd.write(1); // Mostramos el carácter personalizado numerado con 1 (Debe usarse write()).
lcd.setCursor(0,1);
lcd.print("TuElectronica.es!");
}
void loop() {
}

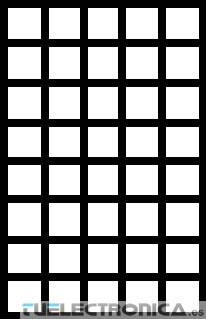
Una forma sencilla de crear nuestro carácter es dibujar una matriz de 5×8 y rellenaremos cada espacio para crear nuestro carácter. Para convertir este dibujo en un vector de 8 bytes, nos fijaremos en cada fila de la matriz dibujada, donde cada espacio en blanco será un 0 y un espacio coloreado será un 1:

Matriz 5×8.

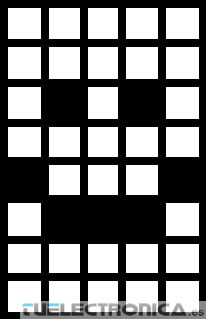
Matriz coloreada.
byte smile[8] = { // Sonrrisa. 0b00000, 0b00000, 0b01010, 0b00000, 0b10001, 0b01110, 0b00000, 0b00000 };
Para finalizar este artículo, con los conocimientos obtenidos anteriormente, vamos a realizar un monitor serie con nuestra pantalla LCD, de tal forma que todos los caracteres que reciba Arduino por el puerto serie se muestren en el display.
#include <LiquidCrystal.h> // Incluimos la librería
// Iniciamos la librería con los pines necesarios.
LiquidCrystal lcd(8, 9, 4, 5, 6, 7); // LiquidCrystal(rs, enable, d4, d5, d6, d7).
int i = 0; // Contador de caracteres.
int row = 0; // Contador de filas.
void setup() {
lcd.begin(16, 2); // Configuramos el número de columnas y de filas del LCD.
Serial.begin(9600); // Configuramos la velocidad del puerto serie.
}
void loop(){
if (Serial.available()) { // Si tenemos datos en el puerto serie:
delay(100); // Esperamos 100ms.
lcd.clear(); // Limpiamos el contenido de la pantalla LCD.
i = 0; // Reseteamos contador.
row = 0; // Reseteamos contador.
lcd.home();
while (Serial.available() > 0) { // Repetimos hasta leer todos los caracteres del puerto serie:
if(i==16){ // Si se leen 16 caracteres:
lcd.setCursor(0,row++); // Saltamos a la siguiente fila del LCD. (Solo será visible un salto de fila, max 32 caracteres).
i = 0; // Reseteamos contador.
}
lcd.write(Serial.read()); // Escribimos el carácter recibido por el puerto serie.
i++; // Incrementamos contador.
}
}
}

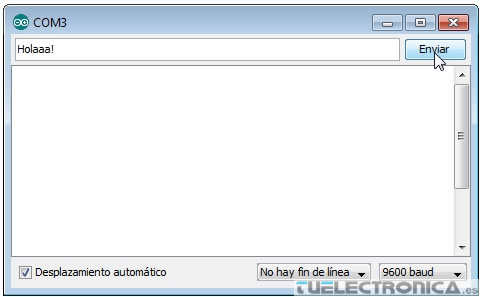
Para ver el funcionamiento de este programa, abriremos el monitor serie con la velocidad en 9600 baud y escribimos cualquier cosa.

Debe aparecer lo que hemos enviado por puerto serie en la pantalla LCD.
